Spinner
A component that indicates loading or processing

Loading spinners are used to inform the user that an action may need more time to process. They help reduce a user’s uncertainty during loading/process and helps to acknowledge that a user’s action has been received by the system.
Circular Loading Spinners (Default)
Circular loading spinners are used for short processes. They are commonly used to display the loading of a page screen or when a simple action is being performed.

Hourglass
Hourglass loading spinners are used for longer processes. They are commonly used to show the processing of an activity on a page. Hourglasses are most useful when the process time can vary significantly, such as waiting for proposals.

Circular loading spinners are placed in the position of the process that they represent.
 | Center positioning Centered circular progress indicators display the initial loading of a page content. |
|---|
| Above content positioning Circular progress indicators that are positioned above the content display that new content will appear. |  |
|---|
Circular loading spinners
Small
Dimension: 24px by 24px

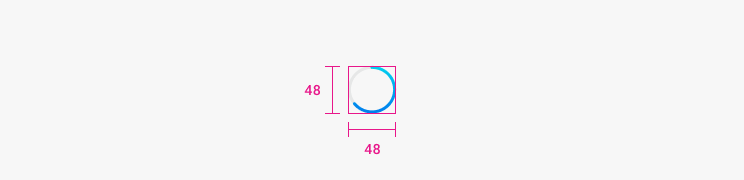
Mid
Dimension: 48px by 48px

Large
Dimension: 64px by 64px

Circular loading spinners

Hourglass loading spinners