Banner announcement
Announcement Banner are used to display extremely important messages that has affects the whole website experience.
Contents
Announcement Banners are used to communicate extremely important messages to the users. They show up at the top of each page above the navigation bar.

Default announcement banners are used for communicating an important message that affects the overall website, such as a new feature on the platform.

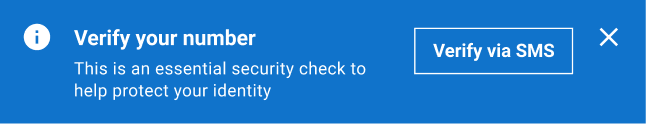
Used for verifying details that would impact the overall experience such as Phone verification


Be dismissible unless they contain critical information
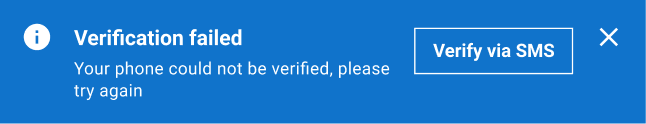
Announcement banner should be dismissable unless they contain critical information or an error message that the user has to solve.
Do

Don't

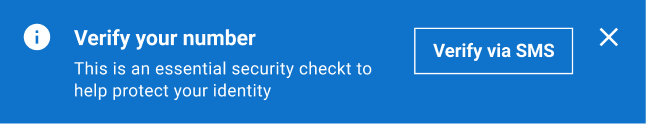
Be limited to a few important calls to action with no more than one primary action
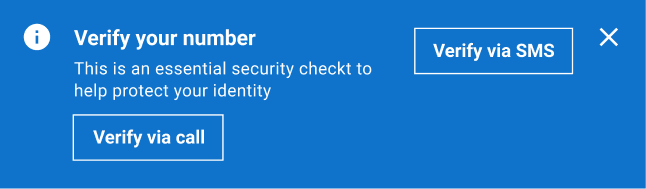
Banner should have one primary action that will help the user to resolve the banner message as having multiple action would overwhelm the users.
Do

Don't

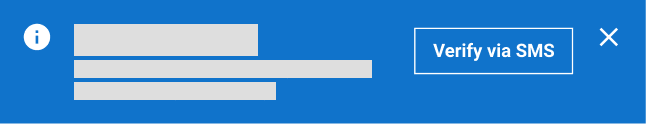
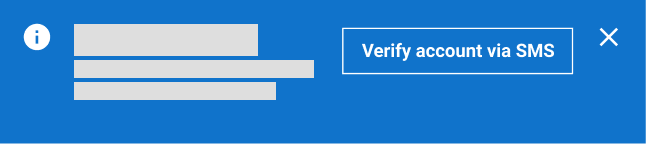
Do not use more than 3 words for the buttons. Button text should be clear and conscise
Banners messages should be short and concise and shouldn’t be longer than 2 sentences.
Do

Don't

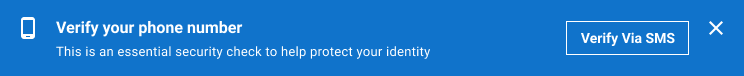
Default
Width: 1000px
For desktop
Adjust the banner width to occupy the full width of the content area.

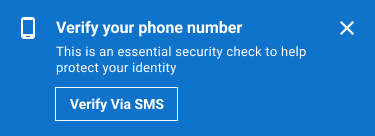
Mobile
Width: 327px
For mobile
Adjust the banner width to occupy the full width of the content area.

Wit CTA button
Use to communicate an important message that affects the overall website such as a new feature on the platform. CTA button should link to the new feature.

Without CTA button 
Verification Banners
Use to communicate to users when they need to complete a verification such as a phone number or payment method. The banner icon can be changed, and the CTA button should link to the respective verification screens
