Components

banner alert
Banners which inform users about important things

banner announcement
Announcement Banner are used to display extremely important messages that has affects the whole website experience.

breadcrumbs
A breadcrumb trail on a page indicates the page's position in the site hierarchy.

button
Clickable elements for anything you want people to click on

card
Wrapping containers for consistently styled cards

checkbox
Checkboxes for giving users the ability to choose zero, one or more items from a range of options.

container
The container component is used to literally contain elements using standard maximum widths and center it in the page. This component doesn't have any paddings by default in mobile but supports side notches.

currency input
Tags: forms

dropdown filter
A button which displays a rich popout

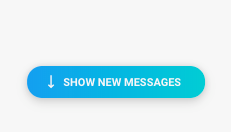
floating action
Floating action is used to notify and provide action for the user.

grid
The grid system in Freelancer is a 12 column based Flexbox grid system. It’s fully responsive using a mobile first approach.

hr
a horizontal divider to emphasize end of a section and start of a new section

input
Inputs that accept typed input from users

link
Anchor tags used for embedded links or smaller actions

modal
Appears on top of and disables the main content until it has been explicitly interacted with

page layout
page-layout is the base standard component to house all of the components in a page. This component contains the standard background color, maximum width and minimum height.

pagination
A simple pagination component

phone input
Tags: forms

progress steps
A widget for showing progress of the user on a funnel with multiple steps

radio
Inputs to select one of multiple options

search
A general purpose search component with optional result display

slider
Inputs for choosing a value or a range inside a range of values

spinner
A component that indicates loading or processing

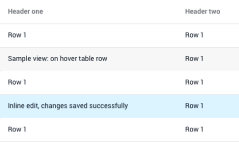
table
Tables for displaying dynamic data

tabs
Tabs used to switch between different views

tag
Tags for skills or filters, which can be clicked or dismissed

textarea
Multi-line inputs for forms

toast alert
Toast alerts are displayed at the top and center, just below the header nav.

toggle
Simple toggle switches

tooltip
A tooltip is a floating, non-actionable label used to explain a UI element, feature or to provide additional information.